전체 포스팅

서비스 성능 개선 기록
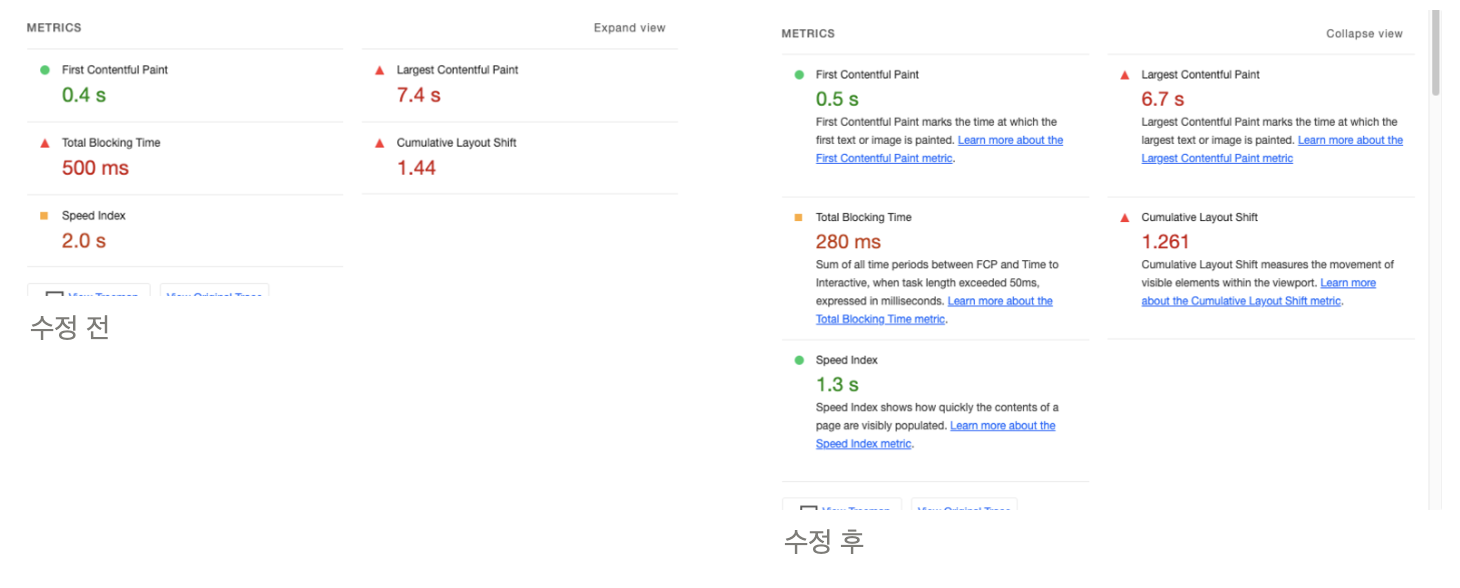
Lighthouse 분석을 통해 로딩 속도를 개선한 경험2023년 8월 20일
메타 데이터를 세팅하여 서비스 검색 엔진 최적화 하기
서버사이드 렌더링과 NextSEO를 이용하여 메타 데이터를 설정하는 방법2023년 6월 12일
Sentry 도입 배경 및 기본 세팅 방법
사내 코드에 Sentry를 도입하게 된 배경 및 고찰에 대한 기록2023년 5월 23일
📚 Good Code, Bad Code: Chapter 1,2,3
Good Code, Bad Code 도서 스터디 후 요약글2023년 4월 26일
📚 프레임워크 없는 프론트엔드 개발 _ 7. 상태 관리, 8. 적합한 작업을 위한 적합한 도구
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 4월 15일
📚 프레임워크 없는 프론트엔드 개발 _ 5. HTTP 요청, 6. 라우팅
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 4월 2일
📚 프레임워크 없는 프론트엔드 개발 _ 4. 웹 구성 요소
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 3월 25일
📚 프레임워크 없는 프론트엔드 개발 _ 3. DOM 이벤트 관리
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 3월 22일
📚 프레임워크 없는 프론트엔드 개발 _ 2. 렌더링
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 3월 15일
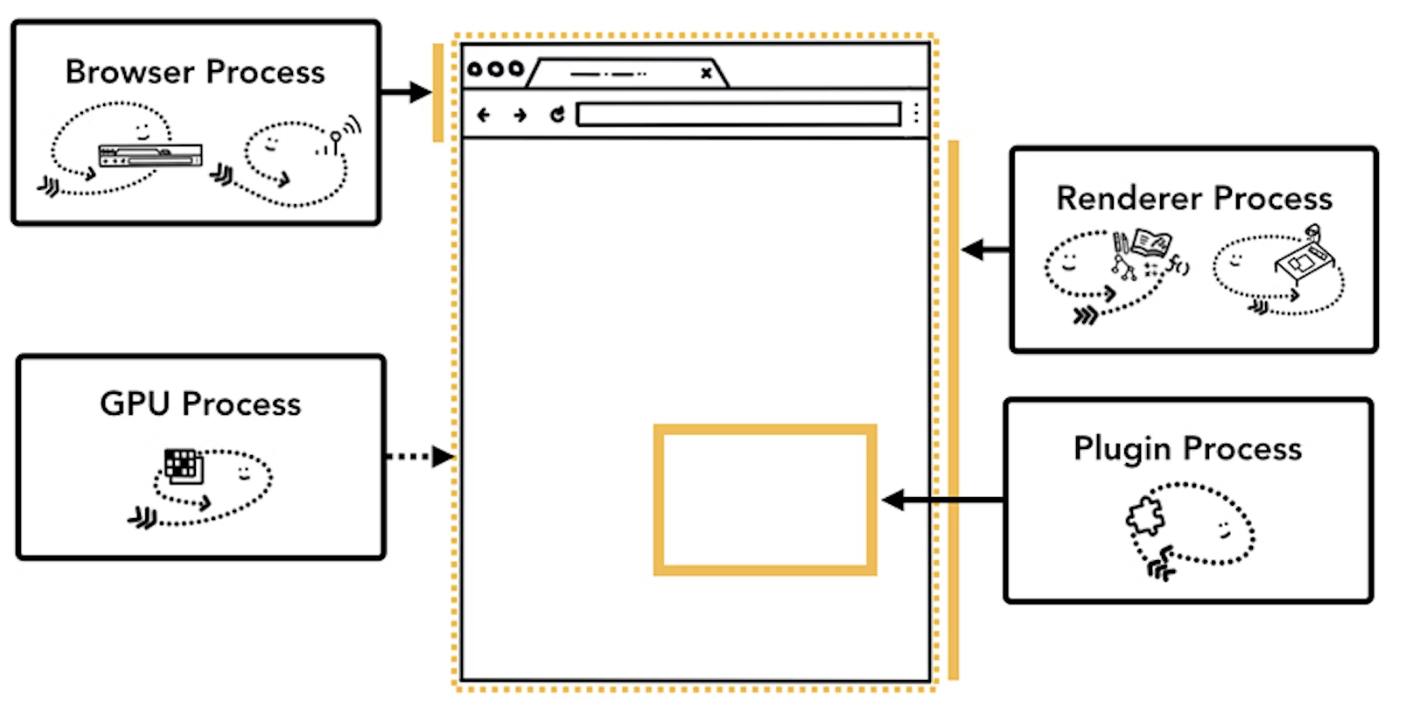
모던 웹 브라우저 살펴보기 _ 2탄
Chrome Developers Blog: Inside look at modern web browser (part 2)2023년 3월 6일
📚 프레임워크 없는 프론트엔드 개발 _ 1. 프레임워크에 대하여
프레임워크 없는 프론트엔드 개발 도서 스터디 후 정리한 내용2023년 3월 1일
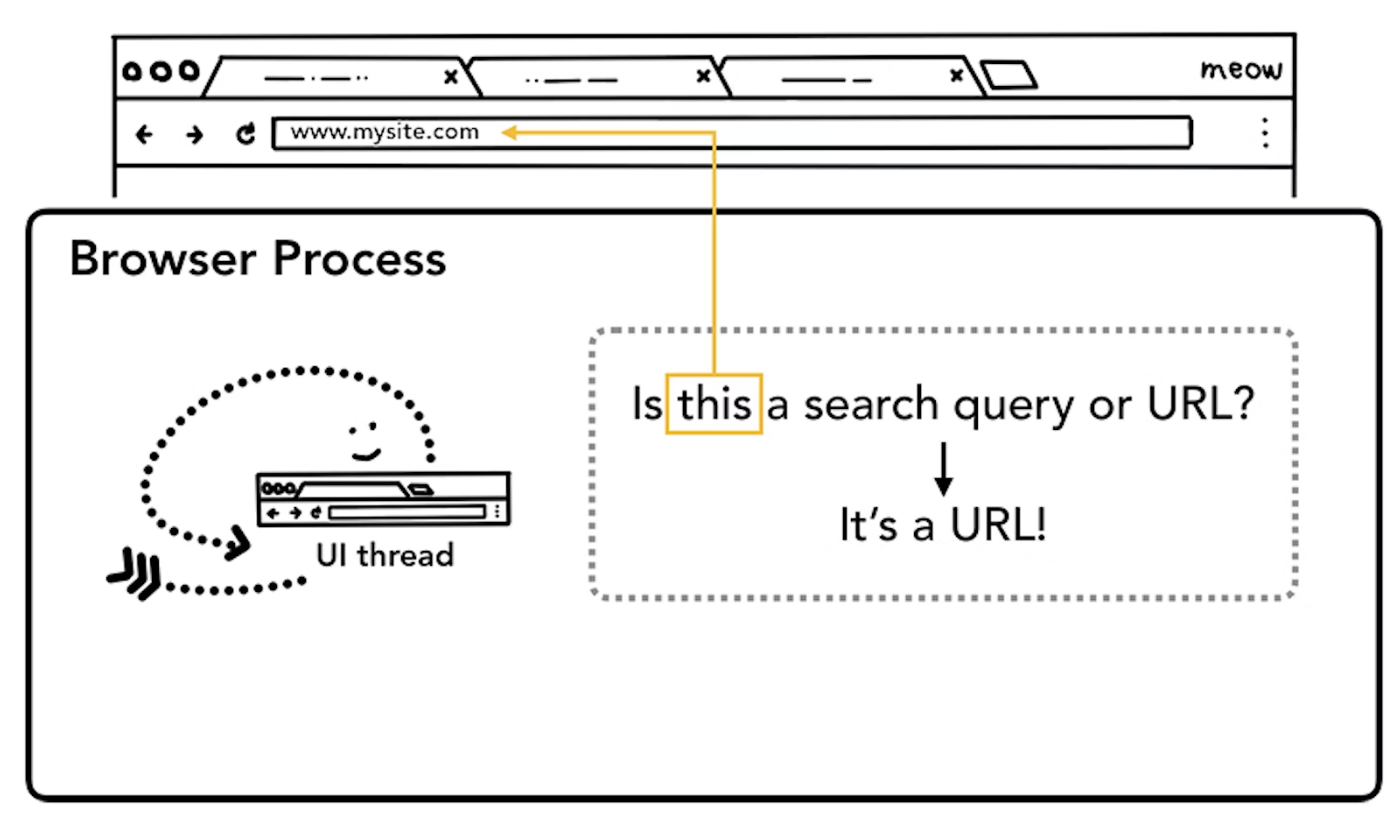
모던 웹 브라우저 살펴보기 _ 1탄
Chrome Developers Blog: Inside look at modern web browser (part 1)2023년 2월 25일
삽질 기록 _ NextAuth
코드 짜면서 마주친 에러와 삽질하며 해결한 기록을 쓴 글2022년 11월 6일
React에서 lodash debounce가 정상적으로 작동하지 않을 때
2022년 7월 26일
Nvm
Nvm 개념 및 사용법2022년 7월 26일